WordPressで記事を書いていて、「綺麗な数式を書きたいなぁ」と思うことはありませんか。
数学の教科書のような数式です。以下のような綺麗な数式を書くことが出来ます。
$$\displaystyle a^2 + b^2 = c^2 $$
$$\displaystyle F = G \frac{Mm}{r^2} $$
$$\displaystyle e^{i\pi} + 1 = 0 $$
これは「LaTeX(ラテフ)」というコンピュータ文書作成システムを使って、無料かつカンタンに作ることが出来ます。
今回は WordPress でプラグインをせずに LaTeX を使えるようにする方法をご紹介します。
(注意)ただし WordPressのテーマに Cocoon を使っている場合のみ検証出来ているだけなので、他のテーマを使っている場合はあくまでも参考程度にしてくださいね。

例えば本ブログでも以下記事で LaTeX を多用しています!
LaTeX とは
簡潔に言えば「文字や図形等を作るためのシステム」です。ザックリと言い換えれば、数式等をきれいに配置できます。
とりあえず LaTeX の威力を見てみましょう。見れば感じられます。
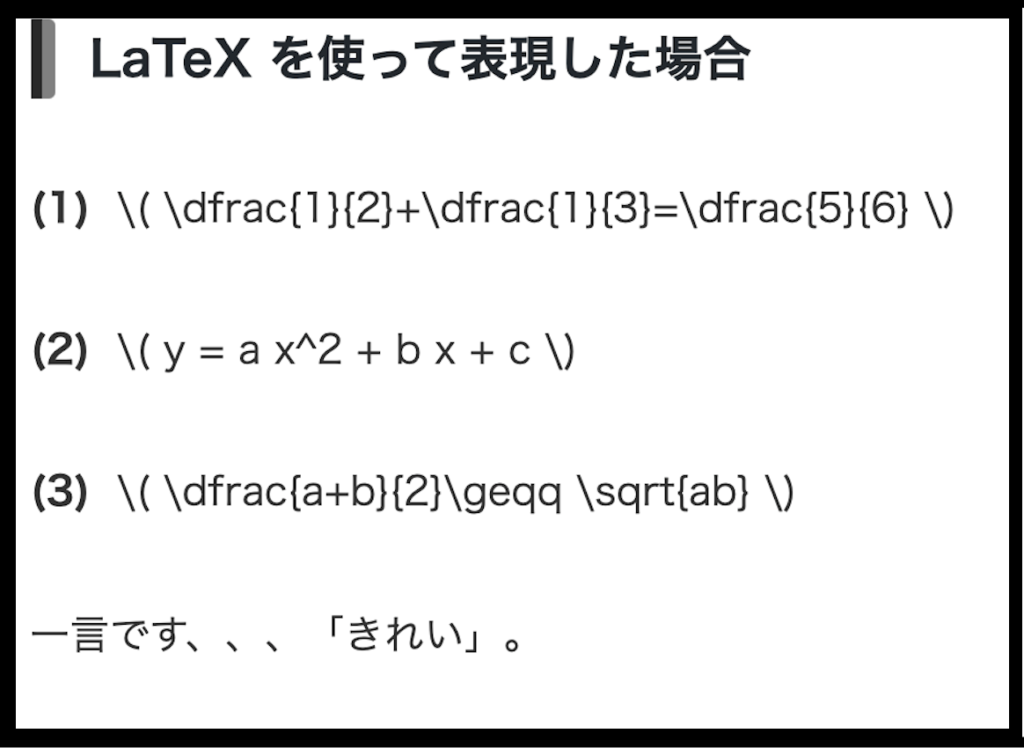
LaTeX を使わずに表現した場合
(1) 1/2 + 1/3 = 5/6
(2) y = a x^2 + b x + c
(3) (a + b) / 2 ≧ √a b
これらの3つの数式を LaTeX を使って書くとどうなるでしょう。
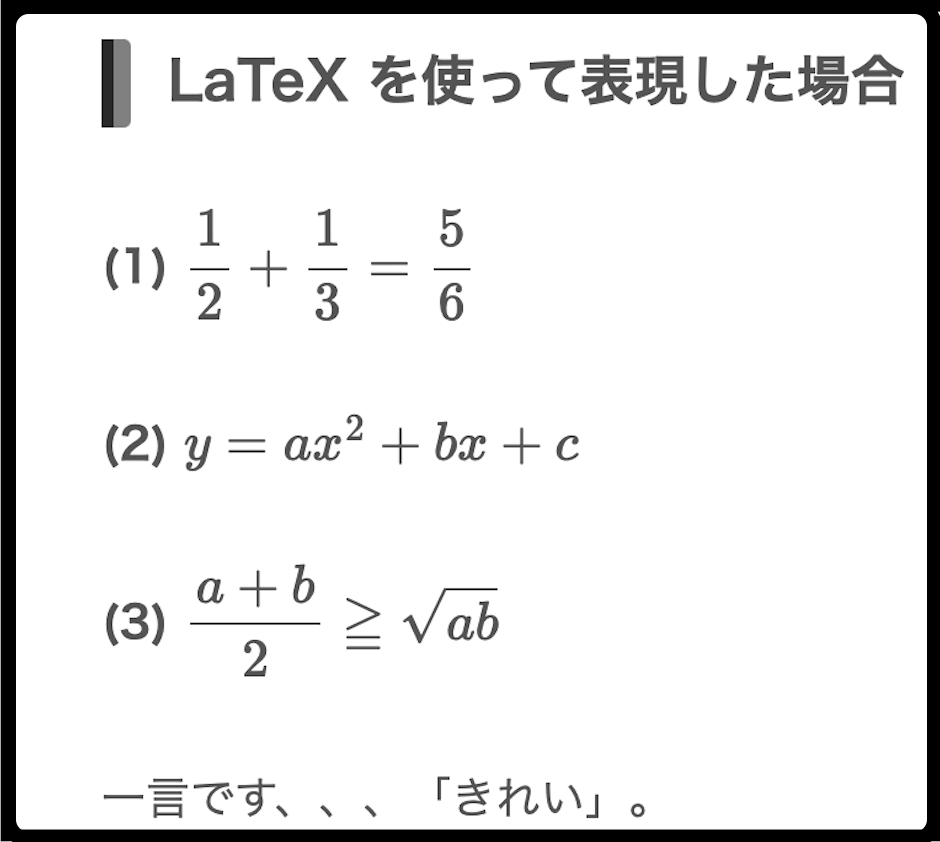
LaTeX を使って表現した場合
(1) \( \dfrac{1}{2}+\dfrac{1}{3}=\dfrac{5}{6} \)
(2) \( y = a x^2 + b x + c \)
(3) \( \dfrac{a+b}{2}\geqq \sqrt{ab} \)
一言、「きれい」。
LaTeX を使わないと表現できないだろう数式
そして以下のような式は LaTeX でないと表現不可能でしょう。。
(4) \( \left( a+b\right) ^{n}=\displaystyle \sum_{k=0}^{n} {}_nC_k a^{n-k}b^{k} \)
(5) \( \log_{a}M^{r}=r\log_{a}M \)
(6) \( f^{\prime}\left( x\right) = \displaystyle \lim_{n\rightarrow 0}\dfrac{f\left( x+h\right) -f\left( x\right) }{h} \)
(7) \( \, \, \overrightarrow{a}\cdot \overrightarrow{b}=|\ \overrightarrow{a} \ | \ | \ \overrightarrow{b}\ | \cos \theta \)
(8) \( \begin{pmatrix} a & b \\ c & d \\ \end{pmatrix} \begin{pmatrix} x \\ y \\ \end{pmatrix} = \begin{pmatrix} p \\ q \\ \end{pmatrix} \)
LaTeX 導入方法 for Cocoon テーマ
WordPress で LaTeX を使って数式を書くための様々なプラグインが用意されているようですが、プラグインせずとも LaTeX を使うことが出来ます。
これは WordPress のテーマで Cocoon を使う筆者では対応出来ました(他のテーマの場合にも当てはまるかどうか不明です)。
プラグインは不要 for Cocoon
プラグインのインストール&有効化は不要です。Cocoon の子テーマに3行ほど打ち込むだけOKです。
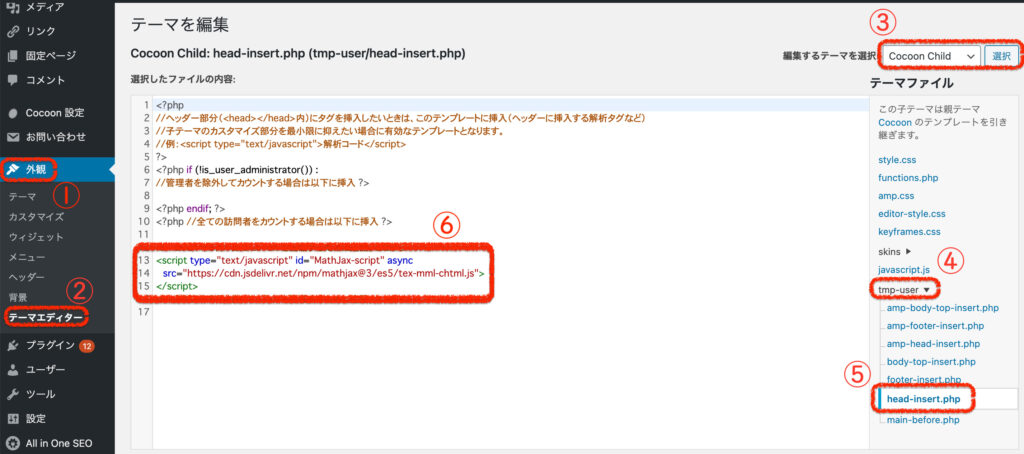
具体的には、以下画像の ① 〜 ⑥ の通りに設定すればすぐにできます。

具体的には以下の通り。
準備は5分で終わります
たった5分で WordPress 上で プラグインせずに LaTeX で数式を書く環境が整います!
- ①「ダッシュボード」>「外観」を選択
- ②「テーマエディター」を選択
- ③「編集するテーマを選択」で「Cocoon Child」を選択
- ④ テーマファイルで「tmp-user」を選択
- ⑤「head-insert.php」をクリック
- ⑥ 以下のコードを記載する
<⑥のコード>
<!-- 2021年 X月 XX日に LaTeX を記載するために追記、ここから -->
<script type="text/javascript" id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js">
</script>
<!-- 2021年 X月 XX日に LaTeX を記載するために追記、ここまで -->以上です、これなら5分で終わります!
数式の記載方法(LaTeX ルール)
LaTeX は理系学生ならば卒業論文・修士論文を書く際に使ったことがあると思います。
複雑な数式やイメージ図を作ることが出来るため非常に人気なシステムである LaTeX は、その記載方法はググればいくらでも出てきます。
数式はブロックエディタに直接書き込みOK
たとえば本記事の中ほどにある数式は以下のように、直接ブロックエディタ内に書いています。


文章の途中に数式を入れることも可能で、文章の途中で「ここからここまえが数式です」と WordPress 内で宣言するのです。
\( \color{red}「\(」 と「\text{\)}」\)で数式を囲むだけ
「ここからが数式です」と WordPress 内で宣言する方法。
それは、数式を バックスラッシュ「\」+左丸括弧「(」 と バックスラッシュ「\」+ 右丸括弧「)」 で挟むのです。
上記の小タイトルの赤字部分も 『 」と「』という文章が挟まれているので数式として認識されています。この小タイトルを作るのに1時間以上かかりました(笑
ちなみ、この小タイトルは以下②ように書いています。
①のようにかくと「\(」の文字列だけがエラー表示で赤くなるので、全体を赤字にしてごまかしました(超絶細かな点ですが・・・)。
① 基本的なルール:\(「\(」 と「\text{\)}」\)で 数式を囲む
② 基本的なルール:\( \color{red}「\(」 と「\text{\)}」\)で 数式を囲む【ガチ有用】手書きの数式を LaTeX に変換
正直のところ、数式を記載するための LaTeX のコマンド(ルール)を覚えるのは面倒です。もちろんググれば沢山の情報が出てきますが、とはいっても数式を LaTeX 形式で入力するのは面倒です。
そこでオススメなのが「手書きの数式を LaTeX 形式に即刻で変換してくれる」サイト。
それがコレだっ!!
https://webdemo.myscript.com/views/math/index.html
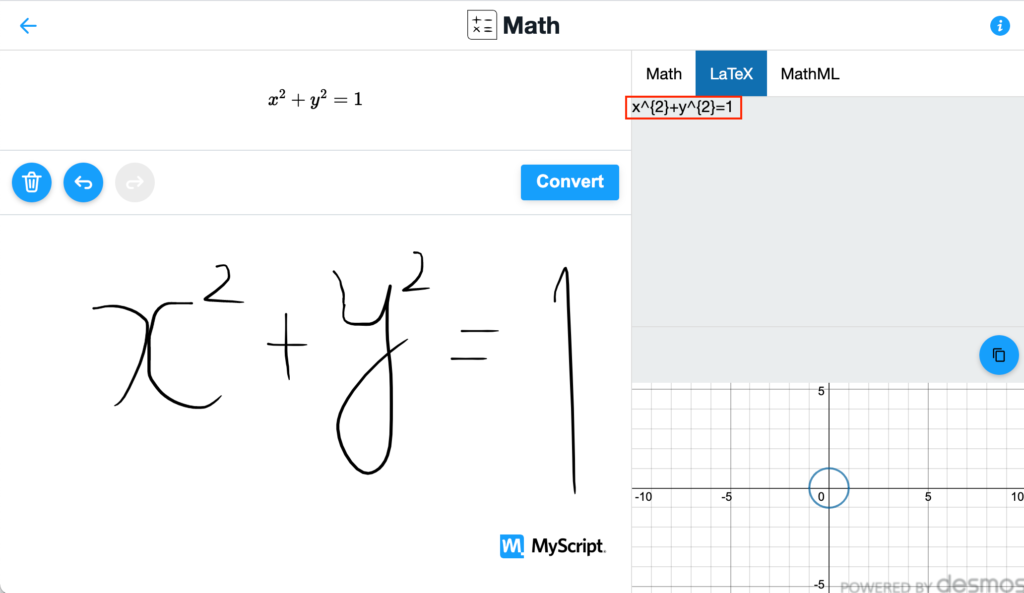
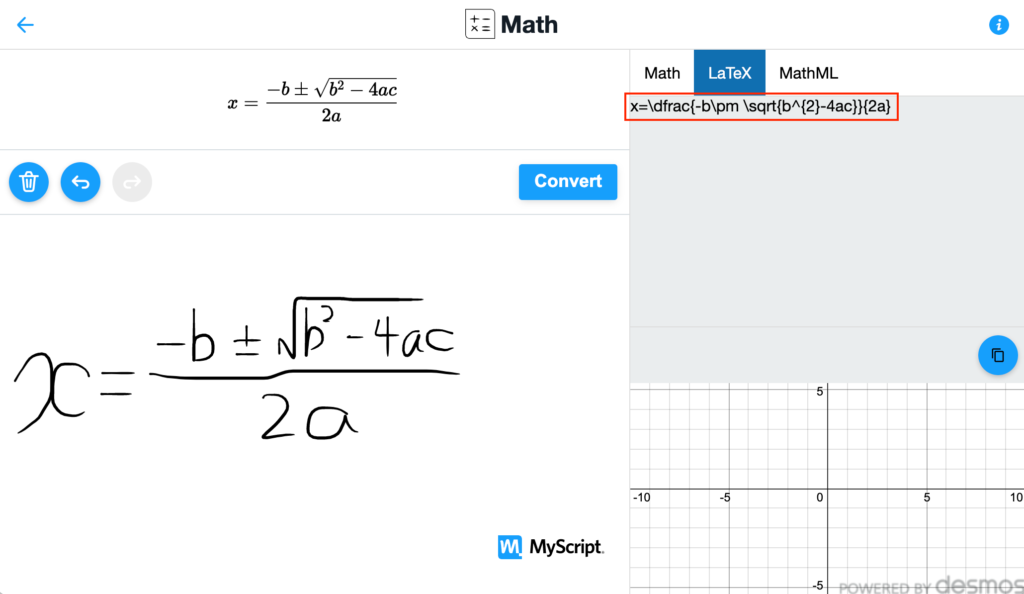
以下の図のように、左下スペースに数式を手書きすると、右上の赤枠内に LaTeX 形式のコードが、そして右下には平面図が現れます!
(例)半径が1の真円の方程式:\( x^2 +y^2 = 1 \)

(例)二次方程式の解の公式:\( x=\dfrac{-b\pm \sqrt{b^{2}-4ac}}{2a} \)

このサイトは数式以外にも、手書きした文章を綺麗な文字にしてくれたり、手書きした図形を綺麗に纏めてくれたりもする Super 使えるサイトです。
↓こちらがサイトトップページです↓(これもいずれ、記事にしようと思います)
Cocoon は無料で使いやすく最高
今回の LaTeX の環境設定が一瞬で終わらせることが出来たのも Cocoon だったからです。
当然、もしかすると他の テーマ でも同様設定が可能かもしれません。
ただCocoon は初心者にとっては十分に使いやすい WordPress のテーマで、しかも無料というのがスゴイ。
これを言うためだけに無駄にH1の見出しを作ってしまいました。
皆様の 数式ライフ に役立つ記事となりますように。
以上







コメント